Intégration des shortcodes de parrainage WooCommerce
Qu’est ce qu’un shortcode dans WordPress / WooCommerce?
Un shortcode vous permet d’ajouter des fonctionnalités à votre site où vous le désirez sans connaissance en informatique requise. Il vous suffit pour cela d’ajouter un texte prédéfini lorsque vous écrivez un article ou construisez une page et le tour est joué ! Votre site devient dynamique et peut être changé à tout moment. Avec les shortcodes de We Love Customers, vous avez la possibilité d’inclure comme bon vous semble sur votre site les widgets de parrainage We Love Customers.
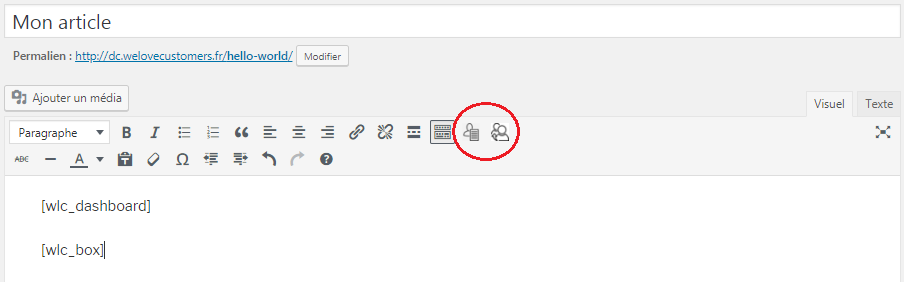
Que dois-je écrire pour intégrer un widget dans un de mes articles?
Le plugin We Love Customers propose désormais 2 shortcodes dédiés au parrainage :
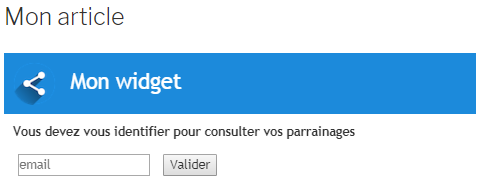
- : vous permet d’incruster notre widget de parrainage pour que vos clients puissent parrainer leurs amis.
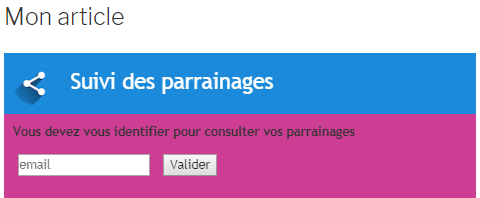
- : vous permet d’incruster notre widget de suivi des parrainages pour que vos clients puissent surveiller leurs filleuls à tout moment.

Personnalisation des widgets via les shortcodes
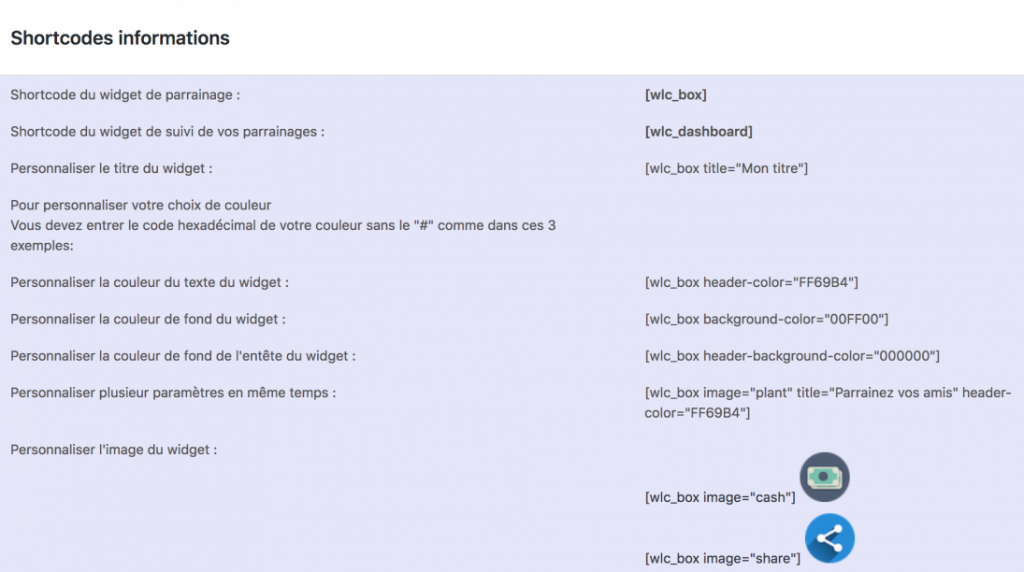
Pour plus de liberté, nous avons inclus la possibilité de personnaliser votre widget en ajoutant des paramètres aux shortcodes. Pour cela, il y a 5 mots-clés à connaître:
- image pour choisir l’image adaptée, parmi une sélection étendue de 14 images,
- title pour modifier le titre,
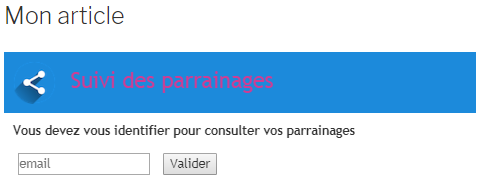
- background-color pour modifier la couleur de fond du widget,
- header-color pour modifier la couleur du texte du widget,
- header-background-color pour modifier la couleur du fond de l’entête du widget.
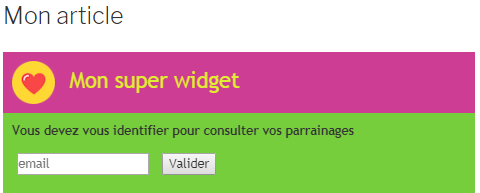
Vous avez le choix de ne modifier aucun des paramètres ou au contraire d’en modifier plusieurs à la fois comme dans l’exemple ci-dessous.
[wlc_dashboard image="heart" title="Mon super widget"]
[wlc_dashboard image="heart" title="Mon super widget" background-color="#77CE3D" header-color="#E1ED33" header-background-color="#CE3D94"]




Nouvelle page d’aide
Pour simplifier l’utilisation de ces nouveaux shortcodes, nous avons également intégré une page « aide » dans notre module.