Mes parrains peuvent-ils suivre l’évolution de leurs filleuls ?
Un widget est un petit module interactif qui permet à un site web d’amorcer le contact avec l’internaute. De plus en plus exploité, il fait aujourd’hui parti des nouvelles méthodes de « consommation de l’information ». Qu’importe la forme du widget, dans tous les cas, il renforce l’animation de votre site web et attire très rapidement l’attention de vos internautes.
Pour en savoir davantage sur les widgets We Love Customers, il est préférable de commencer par lire l’article : Que puis-je faire avec le widget We Love Customers ?

Exemple de widget de suivi des parrainages
En activant le widget de suivi de parrainage, vous permettez à vos parrains de suivre l’évolution de leurs filleuls.
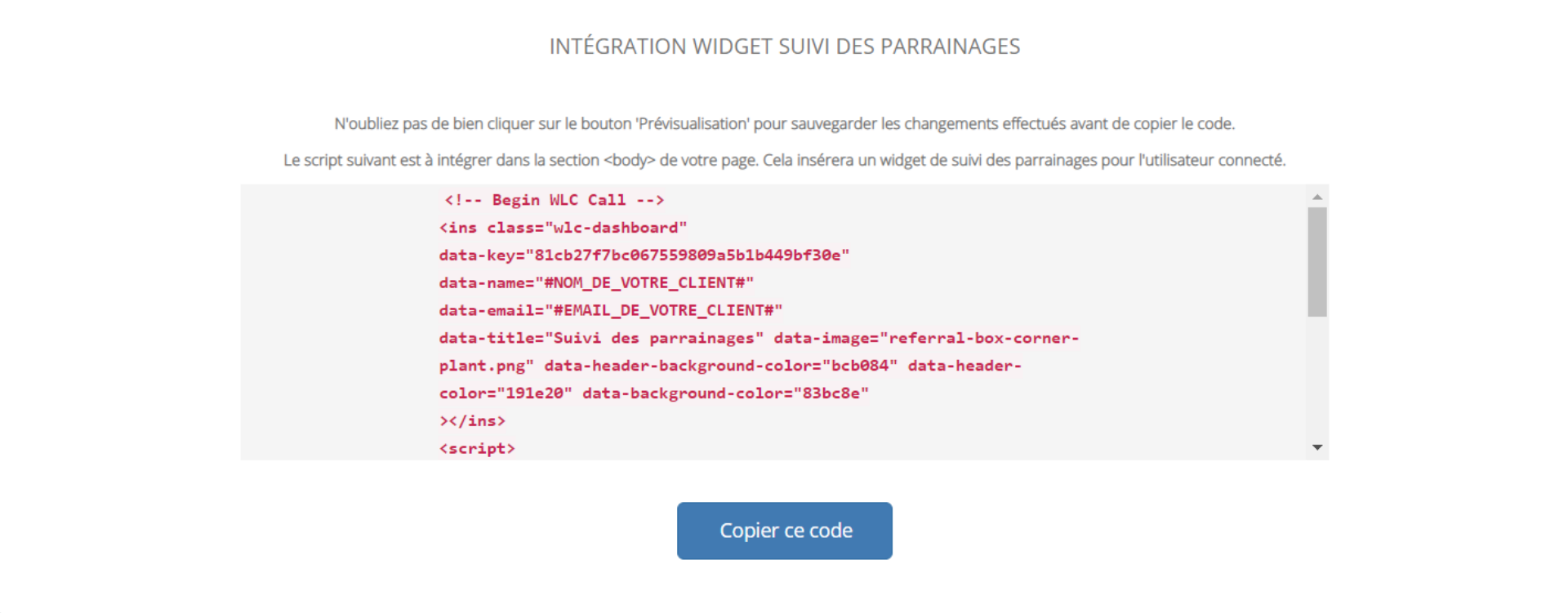
Vous pouvez activer le widget dans notre module pour les sites Wizishop, Shopify, Prestashop ou WooCommerce en intégrant le code que vous trouvez en suivant le chemin suivant : « Parrainage », « Widget JS », « JS JavaScript » puis « Intégration widget suivi des parrainages ». Vous pouvez copier directement ce code si vous ne souhaitez pas personnaliser le widget, il apparaîtra sous une forme simple.
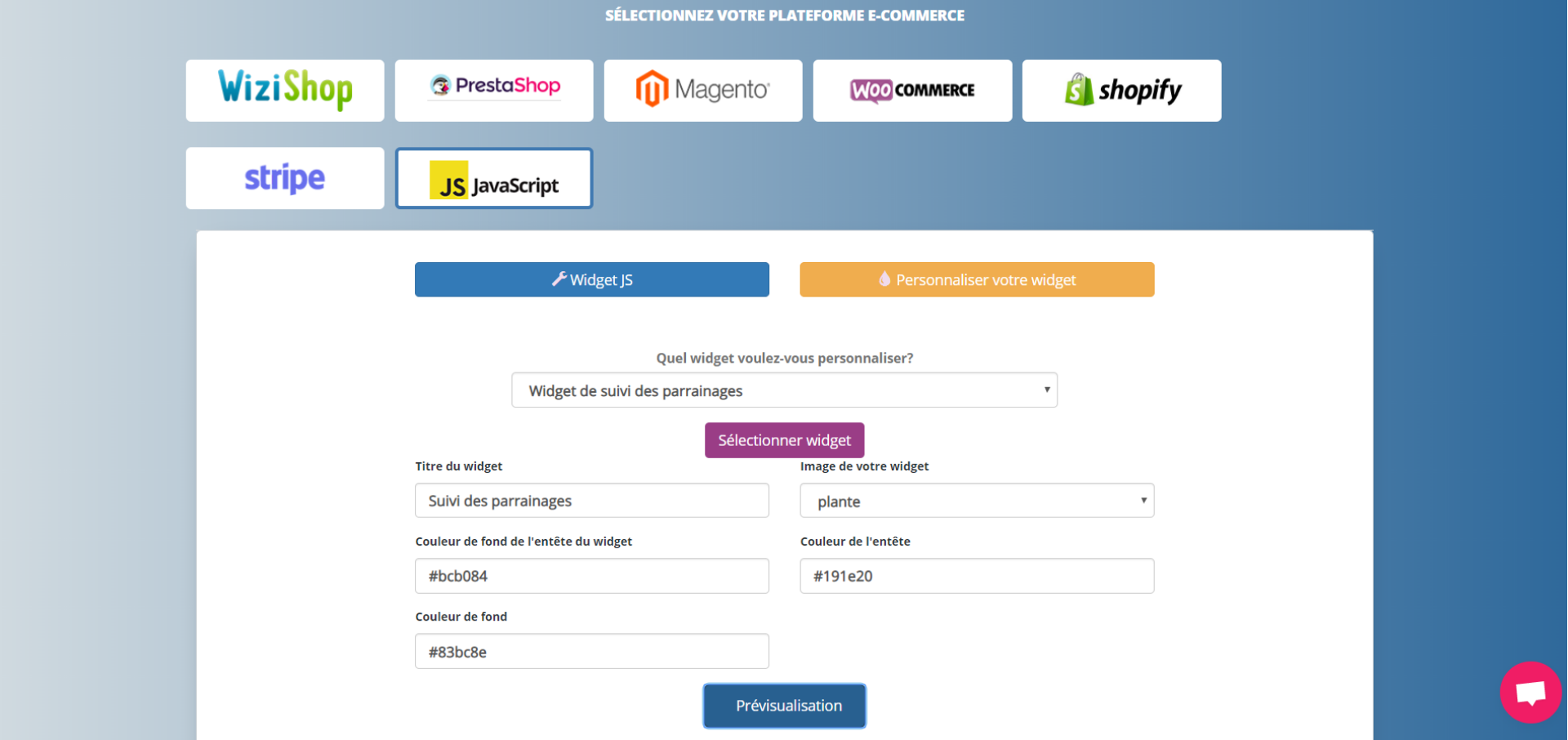
Si vous voulez le personnaliser, cliquez sur « Personnalisez votre widget », sélectionnez le dans le menu déroulant et cliquez sur « Sélectionner widget ». Vous avez alors accès à un outil de personnalisation.

Grâce à cet outil directement accessible sur notre plateforme, modifiez :
– Le titre du widget,
– L’image du widget,
– La couleur du fond de l’entête du widget,
– La couleur de l’entête,
– La couleur de fond.
Par exemple, la configuration visible sur l’image du dessus correspond à ce widget :

Une fois la personnalisation terminée, cliquez sur « Prévisualisation » pour avoir un aperçu du widget et pour intégrer les modifications effectuées au code.

Quand vous êtes sur de vous et de votre widget, il ne vous reste plus qu’à copier le code et à l’insérer sur votre site !
