J’utilise Shopify

Vous utilisez Shopify aujourd’hui et souhaitez améliorer l’expérience post-achat de vos clients.
Dans un premier temps, rendez-vous sur https://pixel.welovecustomers.fr/signup/ si vous n’avez pas déjà des accès, pour créer votre compte We Love Customers et suivez les instructions.
Renseignez les différentes informations de votre site Internet Shopify.
Pour connecter votre CMS Shopify avec la plateforme, vous devez suivre les deux points suivants en respectant les étapes associées. Les deux étapes sont : la remontée des achats sur la plateforme et la création automatique de code sur votre CMS.
La remontée des acheteurs et de leurs informations
Une fois le compté créé, rendez vous sur votre backoffice Shopify. Pour établir la connexion entre We Love Customers et votre CMS vous devrez créer des Webhooks.
Rendez-vous dans l’onglet « Paramétrages » puis « Notifications ». Tout en bas de la page, vous retrouverez la possibilité de créer des Webhooks. Vous devrez créer trois Webhooks avec les étapes suivantes :
- Un webhook pour que les achats créés remontent sur votre compte We Love Customers.
Etape 1 : Cliquez sur « Créer un webhook »
Etape 2 : Dans le pop up sélectionner comme évènement : Création d’une commande
Etape 3 : Choisissez comme format : « JSON »
Etape 4 : Dans le champ URL déposez le lien suivant : https://pixel.welovecustomers.fr/eventTracking/shopify/?key=KEY&glue=GLUE&orderCreated=1
Le terme KEY doit être remplacé par la clé API de votre compte We Love Customers et le terme GLUE doit être remplacé par la clé glue de votre compte We Love Customers. Pour retrouver ces informations, rendez-vous sur votre compte We Love Customers, en cliquant sur le nom du compte en haut à droite puis profil.
- Un webhook pour que les paiements des commandes remontent sur votre compte We Love Customers.
Etape 1 : Cliquez sur « Créer un webhook »
Etape 2 : Dans le pop up sélectionner comme évènement : Paiement d’une commande
Etape 3 : Choisissez comme format : « JSON »
Etape 4 : Dans le champ URL déposez le lien suivant : https://pixel.welovecustomers.fr/eventTracking/shopify/?key=KEY&glue=GLUE&orderPaid=1
Le terme KEY doit être remplacé par la clé API de votre compte We Love Customers et le terme GLUE doit être remplacé par la clé glue de votre compte We Love Customers. Pour retrouver ces informations, rendez-vous sur votre compte We Love Customers, en cliquant sur le nom du compte en haut à droite puis profil.
- Un webhook pour que les annulations de commandes remontent sur votre compte We Love Customers.
Etape 1 : Cliquez sur « Créer un webhook »
Etape 2 : Dans le pop up sélectionner comme évènement : Annulation d’une commande
Etape 3 : Choisissez comme format : « JSON »
Etape 4 : Dans le champ URL déposez le lien suivant : https://pixel.welovecustomers.fr/eventTracking/shopify/?key=KEY&glue=GLUE&orderCancelled=1
Le terme KEY doit être remplacé par la clé API de votre compte We Love Customers et le terme GLUE doit être remplacé par la clé glue de votre compte We Love Customers. Pour retrouver ces informations, rendez-vous sur votre compte We Love Customers, en cliquant sur le nom du compte en haut à droite puis profil.
Pour tester la connexion, nous vous invitons à réaliser un achat test pour voir si l’achat remonte bien sur votre compte We Love Customers.
La création automatique des codes par We Love Customers
Une fois la remontée des informations d’achats créée, rendez vous sur votre backoffice Shopify.
Pour établir faire en sorte que les codes générés par We Love Customers soient reconnus par votre CMS, vous devrez suivre les étapes suivantes.
- Etape 1 : Cliquez sur Application
- Etape 2 : Cliquer en bas de page sur Manage apps
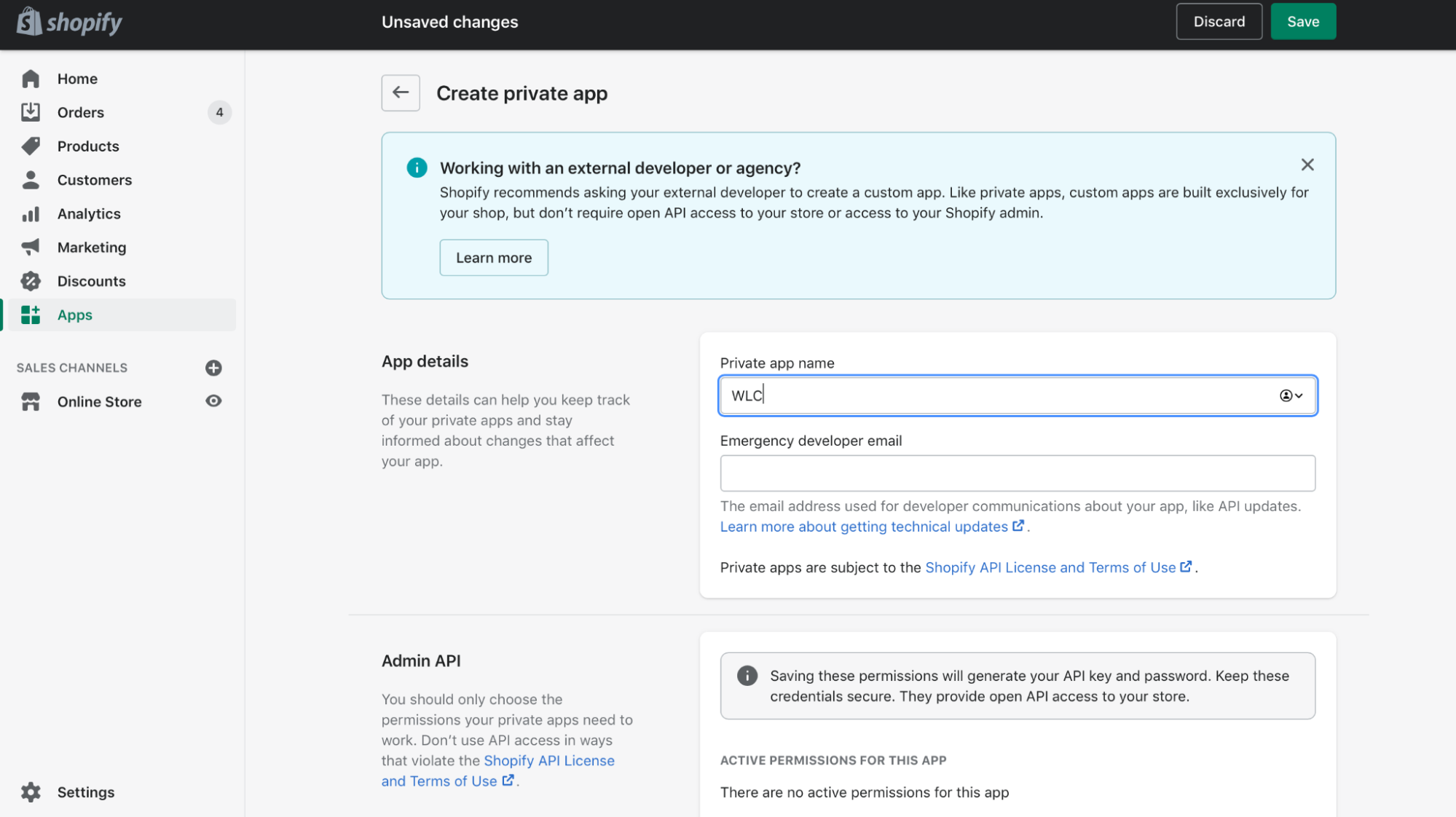
- Etape 3 : Cliquez sur Créer une nouvelle application ensuite sur create a new app
- Etape 4 : Renseignez WLC comme nom

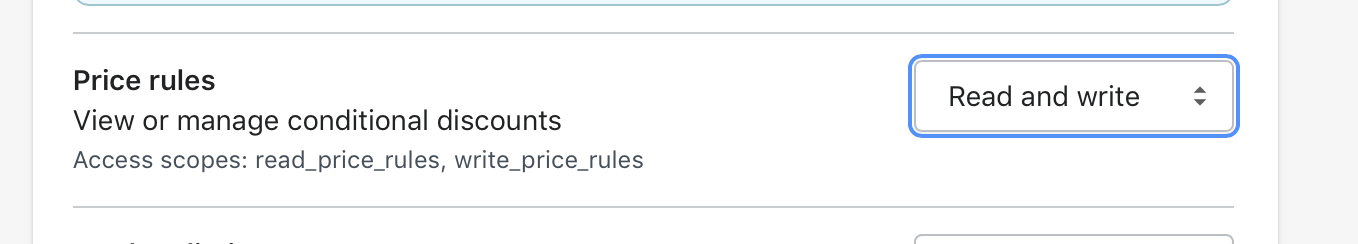
Etape 5 : Dans les permissions, sélectionner Read & Write pour Price_rule.
Etape 6 : Dans cette même liste, sélectionnez Read & Write Reductions

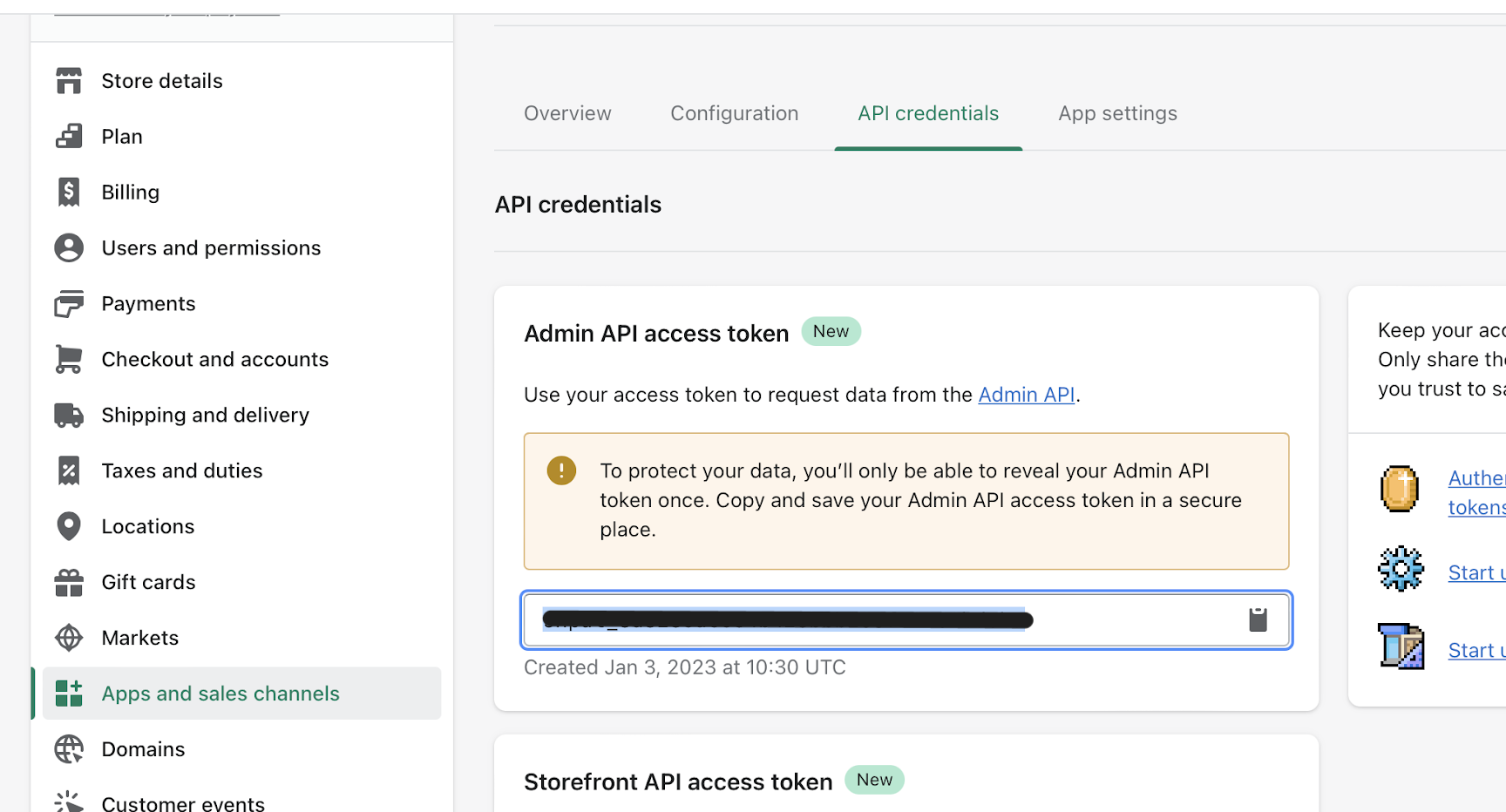
Etape 7 : Valider puis nous communiquer les 2 éléments suivants : l’API d’accès admin et le domaine de votre site Internet.

Une fois cette information transmise, l’équipe technique de We Love Customers finalisera la connexion entre votre CMS et votre compte. Nous procéderons à des tests afin de nous assurer que tout fonctionne bien sur les deux connexions.
Besoin d’informations complémentaires ?
N’hésitez pas à joindre le service support soit directement via la bulle de chat à droite de votre écran ou bien via l’adresse mail : support@welovecustomers.fr
