Quels sont les widgets We Love Customers ?
Un widget est un petit module interactif qui permet à un site web d’amorcer le contact avec l’internaute. Peu importe la forme prise par le widget, dans tous les cas, il renforce l’animation de votre site web et attire très rapidement l’attention de vos internautes. Il vous permet tout simplement de proposer à vos visiteurs et clients de parrainer leurs amis pour bénéficier d’une récompense.
We Love Customers vous propose de communiquer autrement grâce à ses widgets personnalisables. La promesse de cette nouvelle fonctionnalité est de pouvoir s’intégrer sur votre site en quelques minutes seulement et ainsi optimiser votre campagne de parrainage client.
Utilisez le widget qui correspond le mieux à votre campagne de parrainage
La plateforme We Love Customers vous donne la possibilité d’exploiter quatre types de widgets pour répondre au mieux à vos besoins.
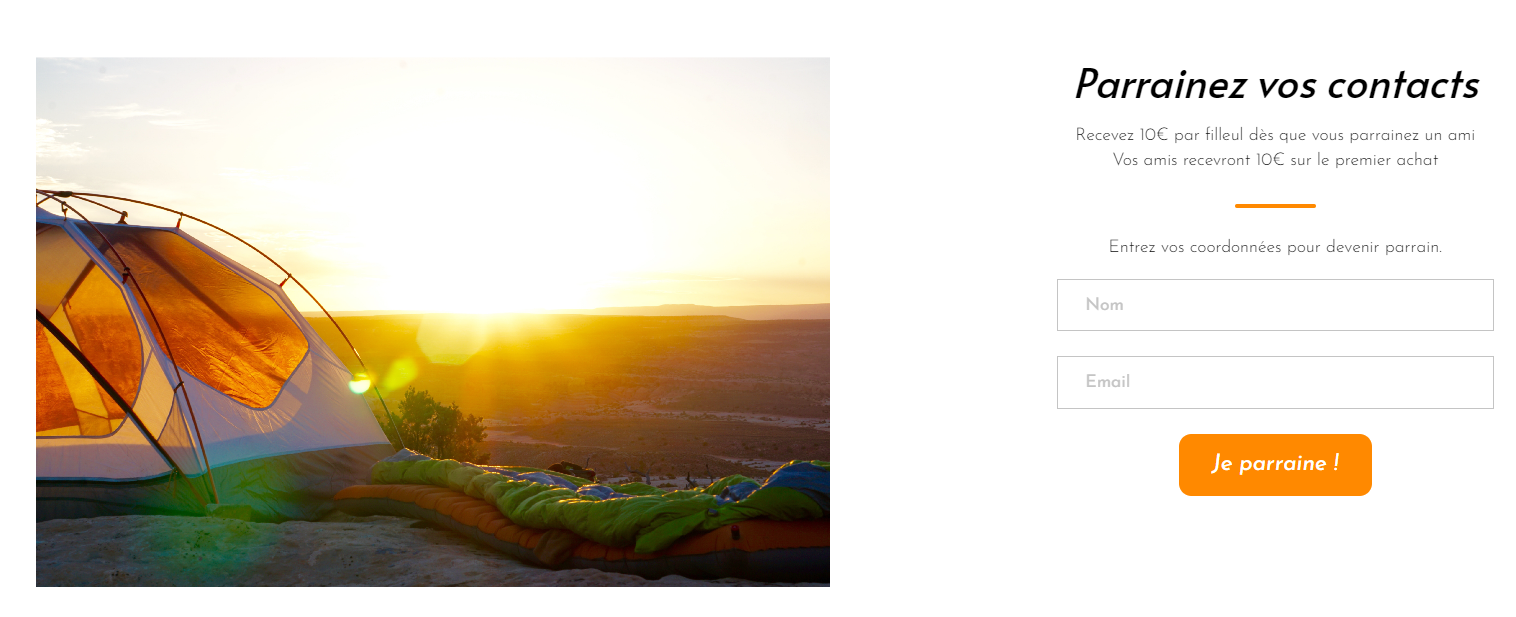
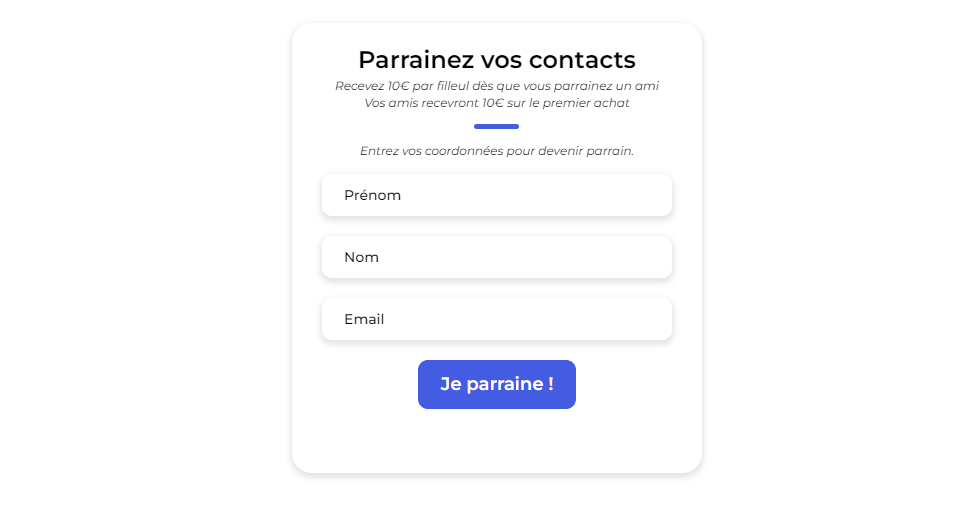
Le widget Box

Cet encadré figure généralement sur une page entièrement dédiée à votre campagne de parrainage.
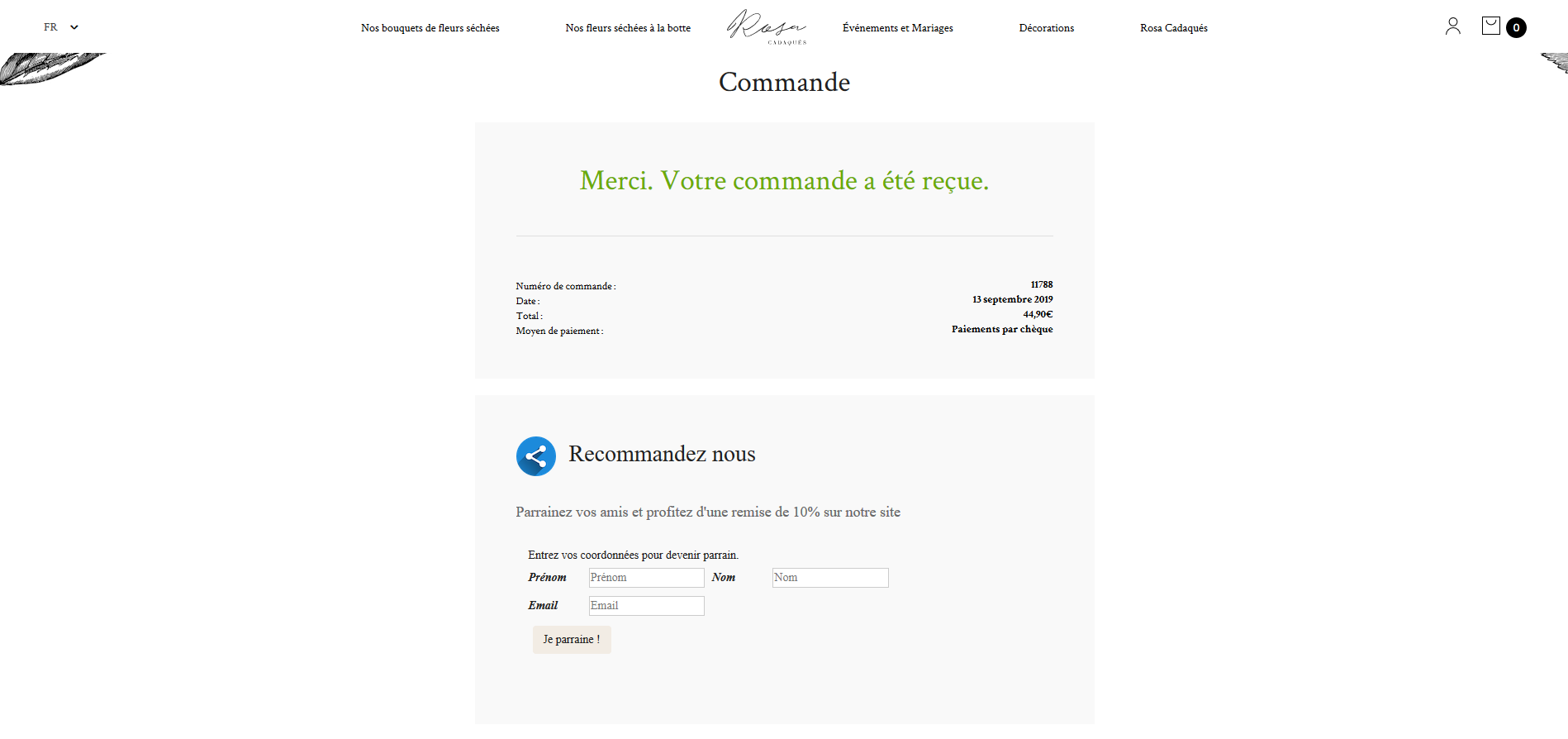
Le widget link

Ce widget permet de transformer tout élément de la page HTML en déclencheur d’une fenêtre de parrainage (image, texte, lien…).
Ces deux formulaires ne sont rien d’autre que les portes d’entrée de la recommandation, ils sont une étape essentielle et importante de votre campagne de recommandation Une fois inscrit, votre client pourra recommander votre marque auprès de son entourage grâce aux canaux qu’il affectionne le plus : email, sms, réseaux sociaux, plateforme de partage. L’objectif est de permettre à vos ambassadeurs de parrainer de manière simple et rapide !
Les nouveaux widgets


Ces widgets sont complétement modifiable selon votre charte graphique ainsi que votre wording. Vous êtes intéresser pour mettre en place un de ces widgets ? Contactez notre équipe customers success.
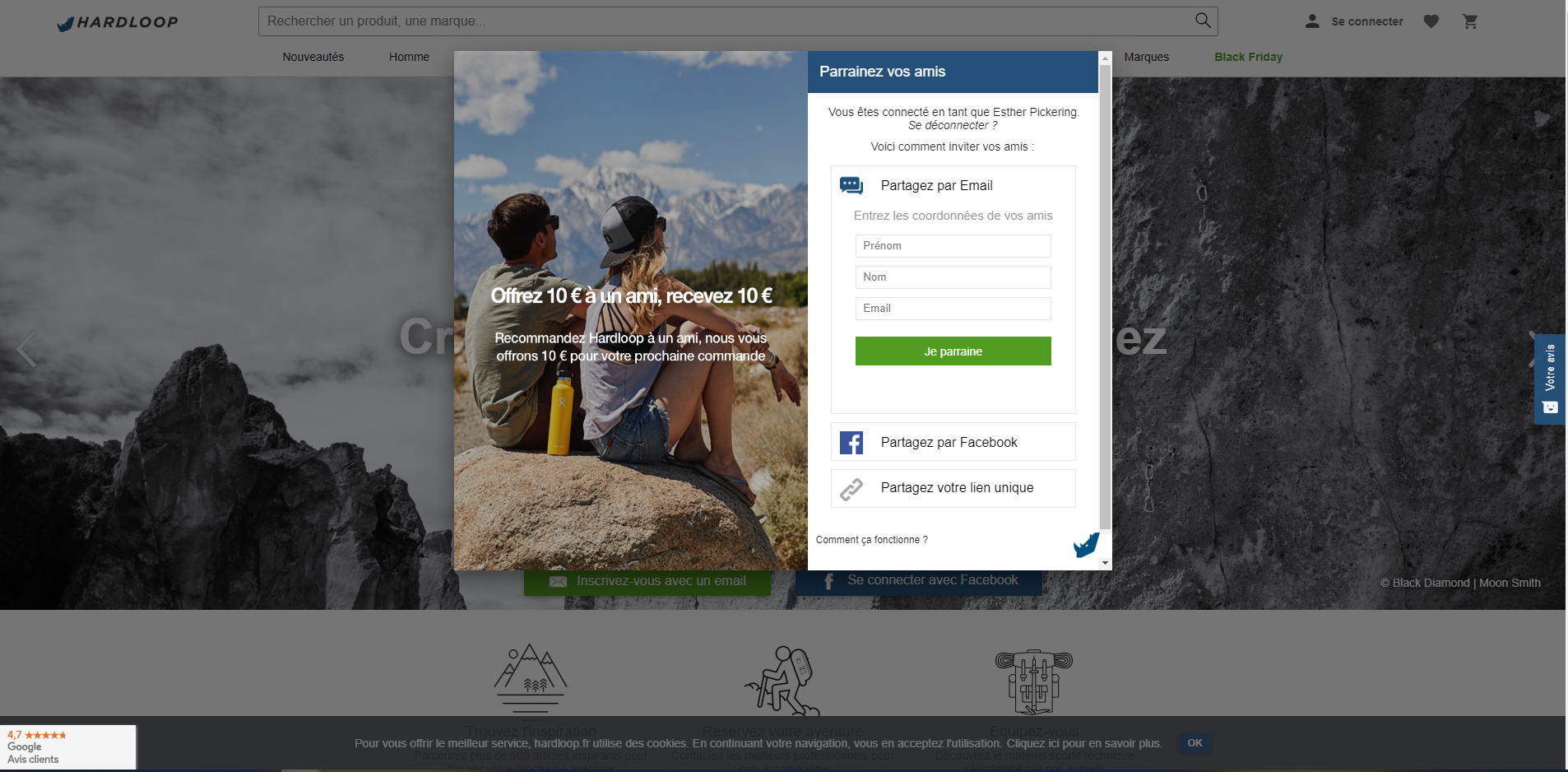
Installez une popup de parrainage

Un tout nouveau widget avec un tout nouveau design, simple et rapide à intégrer sur votre site.
Vous pouvez rediriger les filleuls invités directement sur votre site pour qu’ils puissent récupérer leur code de parrainage.

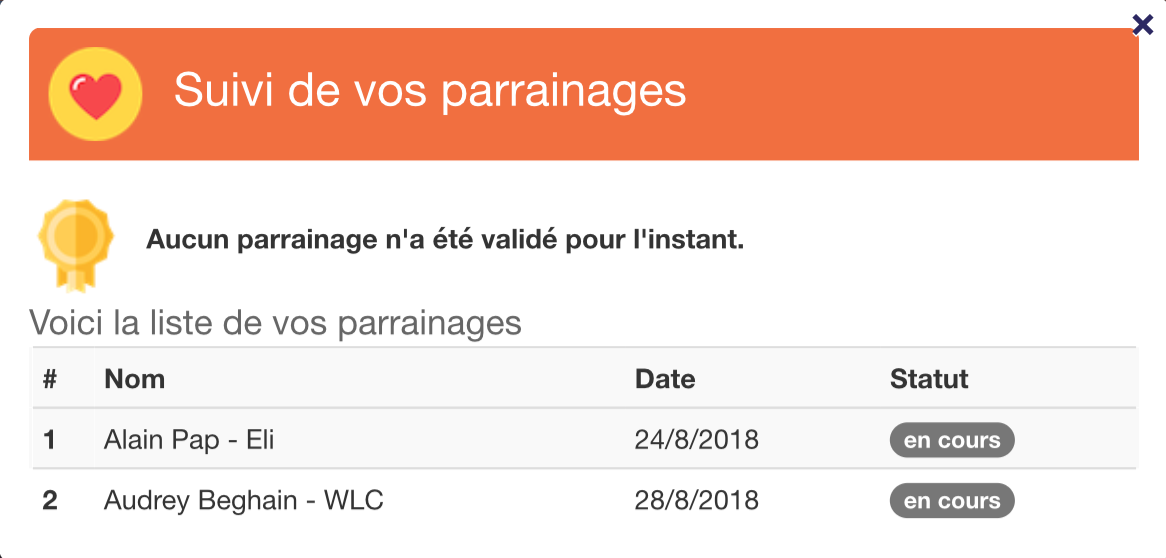
Le suivi de parrainage
Avec ce widget, le parrain peut suivre ses parrainages. Il a notamment accès à la date d’invitation et au statut du parrainage. Il peut également envoyer un rappel d’invitation à ses filleuls.
Comment intégrer le widget
Le badge e-reputation
Ce widget vous permet de mettre en avant votre e-réputation (note NPS ou note de satisfaction) sur votre site web. Il prendra la forme d’un badge accompagné d’une note sur 5 étoiles et du nombre d’avis.

Le widget peut aussi être accompagné d’avis sur votre site web. Vous aurez le choix :
– Des couleurs
– D’afficher 0 à 4 avis
– De choisir d’afficher les derniers avis ou des avis au hasard

Comment intégrer le badge d’avis ?
Personnalisez les widgets
Tous ces widgets sont personnalisables sur la plateforme. Pour ce faire, rendez-vous dans l’onglet « Parrainage », « Widget JS » puis cliquez sur « Personnaliser votre widget ». Dans la liste déroulante, sélectionnez le widget personnaliser. Vous avez alors sous la main un outil qui vous permet de modifier: la couleur du fond, la couleur du texte, l’icône et d’autres éléments suivants le type de widget.
Remarque : Par défaut, les widgets ne font apparaître que les champs « Nom » et « Email ». Il est possible de faire apparaître des champs supplémentaires tels que le prénom, le numéro de téléphone mobile et l’entreprise.
Pour cela, il suffit d’ajouter le paramètre « data-fields » avec les bonnes valeurs, directement dans le code du widget.
Exemple: data-fields=«firstname»(«mobile» pour le numéro de téléphone et company» pour l’entreprise)
Une fois terminé, cliquez sur « Prévisualisation » pour avoir un aperçu et pour enregistrer les modifications effectuées avant de copier le code.
Les widgets de parrainage peuvent donc être personnalisés et incorporés sur votre site comme vous pouvez le voir ci-dessus. Ils vous permettront de proposer à vos visiteurs et clients de parrainer leurs amis pour bénéficier d’une récompense.
Le widget avancé
Le widget avancé/ mode expert vous permet d’aller encore plus loin dans la personnalisation de votre widget.
Pour cela, nous retrouvons 3 principales étapes :
Étape 1 : personnaliser le widget en CSS/ et ou JSON
C’est lors de cette étape que la personnalisation avancée va pouvoir avoir lieu. Dans un premier temps rendez-vous sur le nom de votre compte > Widget JS mode expert > Créer un nouveau widget
Ensuite, apportez sous CSS et/ou JSON tous les paramètres supplémentaires pour votre widget
Vous pourrez le prévisualiser et enregistrer les caractéristiques du widget
Étape 2 : Sélectionner le code Javascript de votre widget
La base de votre widget correspond au widget classique où vous pourrez changer la couleur des différents éléments ainsi que les textes présent sur ce dernier.
Premièrement, allez sur la page du widget ici (nom de votre compte > API/Widget JS> Intégration Javascript Box Widget > Personnalisation)
Pour le personnaliser… 1) Modifiez-le avec les différents champs disponibles 2)Prévisualisez le pour activer les modifications 3)Copiez le code HTLM 4) Insérez un bloc HTLM sur votre landing page et collez y le code HTML
Étape 3 : Intégrer le widget personnalisé
À présent, retournez sur Widget JS mode expert afin d’afficher la liste des widgets. Vous retrouverez par conséquent le widget que vous venez d’enregistrer en étape 1.
Copiez le code qui y est associé.
Enfin, il vous suffi de reprendre le code que vous avez inséré dans votre landing page, et intégrer à l’intérieur de celui-ci le champ « data-widget-config= »XXXXXX » ( XXXXXX correspondant au code de l’étape 3)
