Comment créer ma landing page sur l’éditeur ?
La plateforme We Love Customers met à votre disposition un éditeur permettant de créer et d’héberger des pages web. Cet éditeur peut vous être très utile si vous n’avez pas de site internet ou bien si vous n’avez pas la main sur la création ou la modification de page sur votre site. Toutes les pages créées depuis la plateforme sont hébergées en par1.club.
Pour créer votre page, vous devez vous rendre dans l’onglet « Outils » puis « Landing Pages ».
Pour créer une nouvelle page, cliquez sur le bouton “Créer une nouvelle page standard”.
Voici les différentes étapes que vous devez réaliser pour créer votre page.
1ère étape : Choisir le nom et le type de landing page
Choisissez le nom de votre page : il est nécessaire de donner un nom à votre page si vous voulez enregistrer vos modifications. Le nom de votre page, vous servira dans un premier temps à retrouver votre page dans la liste des pages. Mais également de définir le titre de votre page (méta-titre)
Définir le type de page : vous pouvez ici sélectionner le but de la page que vous allez créer. Si c’est une page pour le parrainage vous pouvez sélectionner parrain ou filleul selon la page que vous souhaitez créer. S’il s’agit d’un autre type de page, nous vous invitons à sélectionner le type “standard”
2ème étape : Personnaliser votre page
Afin de paramétrer votre landing page, We Love Customers a mis en place un outil en drag and drop (cliquer glisser) pour que cette configuration soit la plus simple possible. Cet éditeur vous permet d’ajouter du texte, des images ou bien encore.
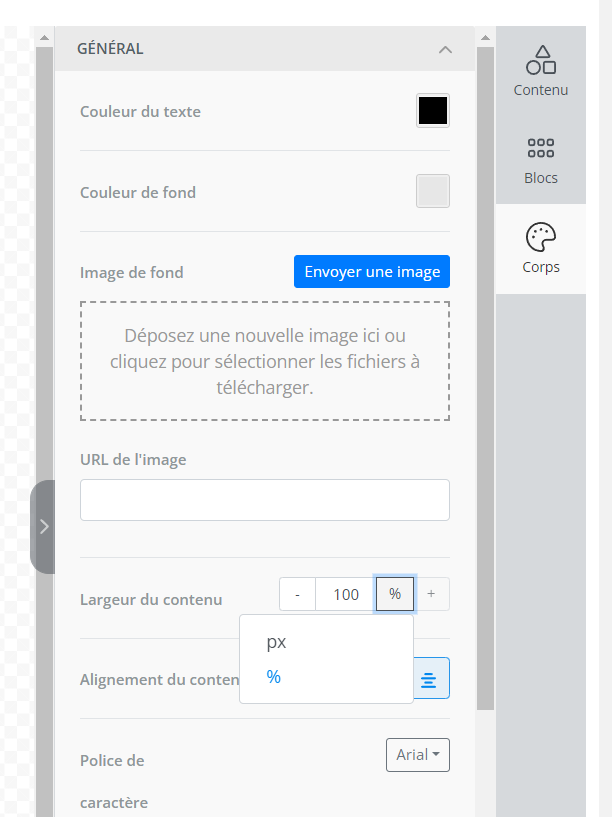
Afin de pouvoir créer votre page comme vous le souhaitez, vous devez commencer par choisir la taille de votre page. Pour le réaliser, vous devez vous rendre dans le menu à droite sur “Corps” puis dans le champ “Largeur du contenu” vous pouvez modifier la taille en pixel ou bien en pourcentage si vous cliquez sur “px”. Si vous souhaitez définir la taille de la page sur toute la largeur de l’écran, vous devez inscrire : “100%”.

Vous pouvez également définir la couleur de fond de votre page grâce au champ : “Couleur de fond” en cliquant sur le carré coloré.
Pour ajouter des éléments vous pouvez cliquer sur l’élément puis le glisser à l’endroit souhaité sur votre page. S’il s’agit de texte, vous pouvez facilement modifier la police de caractères, la taille du texte ou bien encore sa couleur. S’il s’agit d’une image, vous devrez la charger depuis votre ordinateur grâce à l’éditeur en cliquant sur le bloc image, puis dans le menu à gauche sur le bouton bleu : ”Envoyer une image”.
N’oubliez pas qu’il vous est possible de mettre des liens vers d’autres pages, comme votre site internet ou tout autre élément que vous jugerez intéressant : derrière le texte, les images ou bien des boutons.
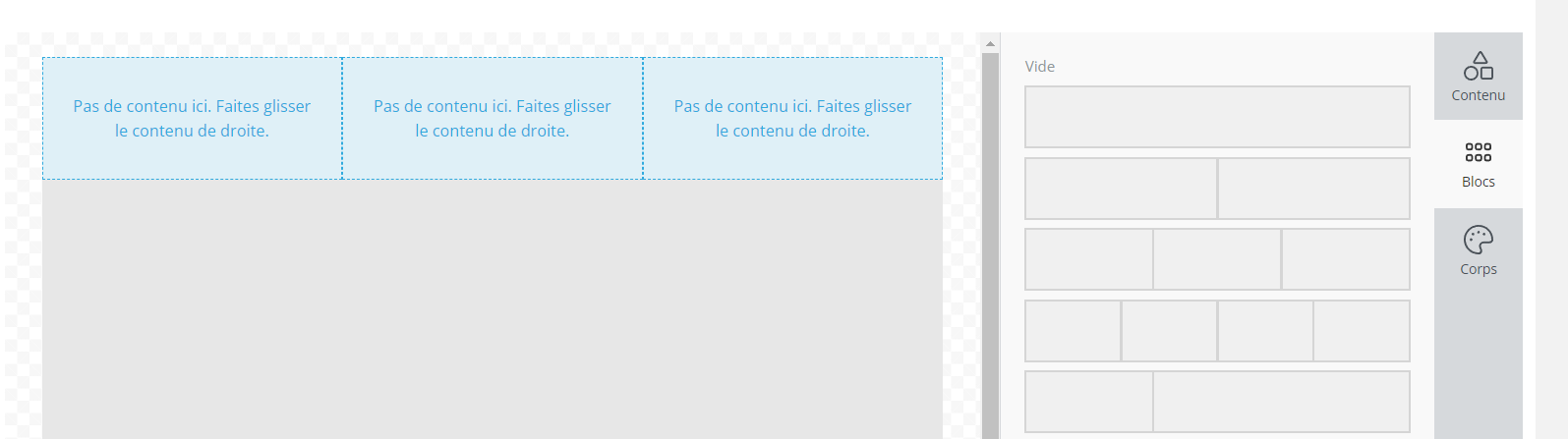
Vous pouvez également découper votre page en différents blocs.
Vous pouvez cliquer sur le menu “Blocs” sur la droite de votre écran puis définir le type de séparation que vous souhaitez appliquer. Vous pourrez ensuite ajouter des éléments dans chaque bloc.
Grâce à l’éditeur, vous pouvez gérer les marges entre les éléments et les alignements de ces derniers. N’hésitez pas à faire plusieurs tests pour trouver la configuration qui vous convient le plus.

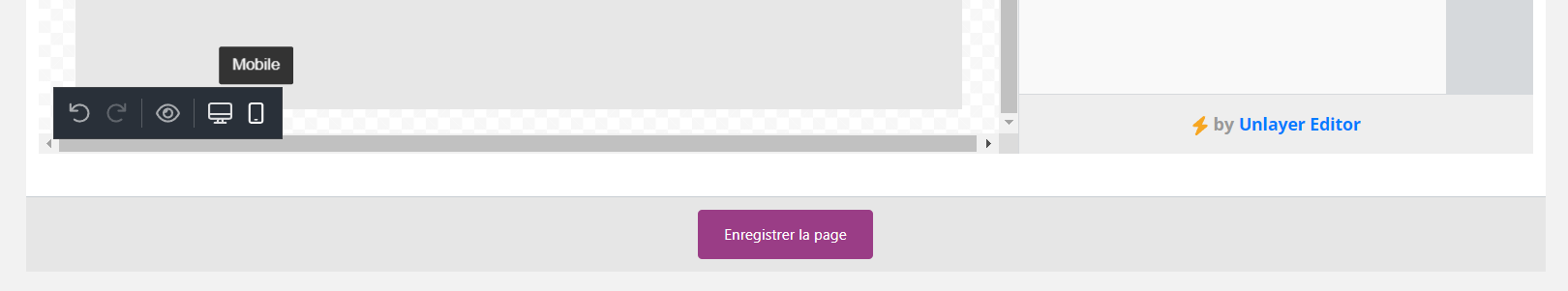
Vous pouvez modifier le rendu de votre page en version mobile ou en version ordinateur grâce aux icônes en bas de votre écran.

Pour intégrer le formulaire de parrainage, dit “widget de parrainage”, vous devrez intégrer un bloc HTML disponible sur l’éditeur, dans le menu à droite de votre écran puis coller le code du widget. Pour retrouver comment configurer votre widget cliquez ici.
Lorsque vous aurez intégré le code de votre widget, vous ne verrez pas celui-ci s’afficher. Pas d’inquiétude, tout est normal ! Le formulaire n’est pas accessible à la prévisualisation mais sera bien affiché sur votre page.
Attention, l’éditeur ne vous permet pas de faire plusieurs choses :
Vous ne pouvez pas superposer du texte sur une image. Si vous souhaitez le faire, il vous faudra d’abord préparer votre visuel sur un autre outil
Vous ne pouvez pas utiliser toutes les polices de caractères. L’éditeur vous propose certaines polices par défaut, si vous ne trouvez pas votre police, vous pouvez faire appel à notre équipe support qui pourra si possible vous l’intégrer et vous indiquer les étapes à suivre.
Vous ne pouvez pas modifier l’architecture et le contenu de votre page de façon drastique entre la version téléphone et ordinateur. Vous pourrez uniquement modifier les marges et les emplacements des différents blocs ou bien choisir d’afficher ou de cacher certains éléments selon l’écran.
Étape 3 : Enregistrer votre page
Cette étape peut vous paraître étonnante, mais il est primordial d’enregistrer vos modifications. En effet, la plateforme possède une sécurité qui lorsque vous êtes inactif sur votre compte pendant une durée supérieure de 30 minutes, votre session est automatiquement déconnectée.
Attention : lorsque vous enregistrez votre page, la prise en compte de la visualisation de votre page peut prendre quelques minutes. Pas d’inquiétude, il vous suffit d’actualiser votre page après quelques minutes d’attente.
Étape 4 : Visualiser votre page
Pour visualiser votre page vous devez retourner sur la page des landing pages. Pour se faire, vous devez vous rendre dans l’onglet « Outils » puis « Landing pages ». Sur cette page, cliquez en bout de ligne sur “Actions” puis sur “Visualiser la page”. Vous retrouverez ainsi votre page créée. Il vous suffira de récupérer l’url de la page pour la rattacher à l’endroit souhaité.
Vous rencontrez des difficultés pour paramétrer votre page ? N’hésitez pas à contacter votre conseiller privilégié pour qu’il vous aide à le mettre en place.
